השפעת "זמן טעינת דף" על קידום האתר
מאז 9 באפריל, 2010 ש"גוגל" הכריזה על כך שהיא מוסיפה עוד גורם לאלגוריתם החיפוש שישפיע על דירוג האתרים המוצגים והוא – "זמן טעינת דף".
כמו כל חברה שדואגת ללקוחותיה גם ל"גוגל" היה איכפת מאיכות האתרים שהיא מציגה ללקוחותיה, משמעות הדבר היא שהאתרים "הזריזים" ביותר יקבלו ‘פלוס’ מאשר אתרים "איטיים" יותר.
מה אני יודע על האלגוריתם? ויותר חשוב, מה אתה יכול לעשות בשביל לשפר את זמן הטעינה של האתר שלך?
ההכרזה: זמן טעינת עמוד כאלגוריתם
ביום שגוגל הכריזה על האלגוריתם החדש הם כתבו גם שאחוז ההשפעה על תוצאות החיפוש הוא מזערי (1%!).
אבל מאז העובדות בשטח אומרות אחרת.
אתרים מדווחים על שינויים בדירוגי האתר בזמן תהליך של קידום אתרים כששיפרו את הזמן טעינה,
לדוגמא בדיקה שעשה אריק א. והוכיח גידול של 40% בתנועת הגולשים לאחר טיפול במהירות טעינת הדף שלו.
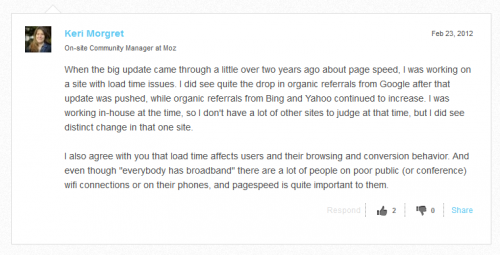
או קרי שמספרת על השינוי לאחר העדכון שהיה ועל השינוי בדירוגים בזמן שעבדה על פרוייקט עם בעיות טעינה.
אז אחרי שהבנו שכן קיימת השפעה על תוצאות החיפוש. הגיע הזמן לבדוק מה אנחנו יכולים לעשות.
דבר ראשון, בואו ניראה איפה כרגע אנחנו עומדים. אולי אין בכלל בעיות של זמן טעינה?
כלים לבדיקת זמן טעינת עמוד
Pingdom (פינגדום): הכלי של פינגדום (חברה מאוד ידוע בתחום האבחון שרתים בזמן אמת) ויספר לכם על כמה "בקשות" הדף\אתר שלכם שולח, מה גודל הדף, מה זמן הטעינה, וציון סופי מתוך 100.
*אישית אני משתמש בכלי הזה והוא עוזר המון.
Yslow: תוסף לדפדפן המאפשר בדיקה של מהירות האתר, מותאם לרוב הדפדפים כיום.
גוגל אנליטיקס: מי שמשתמש באנליטיקס (ועדיין לא החליף) של גוגל יכול להשתמש באחת מהפונקציות שנקראת באנגלית Site Speed. (אין לי בעברית, אבל אני מעריך שזה "מהירות אתר" \ "מהירות טעינה").
אחרי שבדקתם את כל הכלים וגילתם באמת בעיות בזמן הטעינה של הדף שלכם. זה הזמן לעבודה השחורה!
יש הרבה דברים שכבעל אתר אתה יכול לעשות…רשמתי פה מספר הצעות שאני בדרך כלל מיישם תוך מספר שעות. והתוצאות לא מאחרות לבוא.
הצעות אישיות לשיפור זמן הטעינה של עמוד
פיצול\חיתוך דפים ארוכים וכבדים: נסו לקצר דפים עמוסים בתוכן. אם יש לך דף עם חמישה סרטונים ווידאו + חמונות אולי תפצלו אותו למספר עמודים?.
הסרת תמונות לא נחוצות: האם התמונות מוסיפות משהו לדף?. יש אתרים שמוסיפים מספר תמונות לדף. ולא תמיד זה הכרחי. אולי אפשר להסיר כמה? או אם כבר משאירים את התמונות…אולי להקטין אותן?.
סדר בקבצי CSS: הסרת הערות ורווחים בקוד. יש קבצי עיצוב שיש בהם רווחים מיותרים והערות שלא מועילות לאף אחד. יש כלים להקטנת CSS חינמיים ומאוד יעילים שיכול להקטין אותם, קבלו אחד מהם.
עוד; אתר שיאהו הקימה עבור המפתחים וקיימים בו טיפים יעילים.
סיכום
# הבנו שגוגל כן מייחסת חשיבות לזמן הטעינה של עמוד ואפילו ראינו מספר הוכחות לכך ממספר אנשים.
# יש הרבה דברים קטנים שאפשר לעשות בשביל לשפר את זמן הטעינה של העמוד ללא כל צורך בידע נרחב.
# לא דיברנו על זה, אבל חווית המשתמש של גולש גדלה כאשר הוא מגיע לאתר שזמן התגובה בו מהיר. סיכוי גדול שהוא יישאר באתר יותר זמן.
- 12 מומחים לקידום אתרים עונים: איך לנצח את המתחרים ב-2020? - נובמבר 21, 2019
- קידום אתרים, אבטחה, וירוסים ומה שבניהם - ספטמבר 18, 2019
- איך לשפר מהירות טעינה של אתר, חמישה טיפים פשוטים (שעובדים) - יוני 4, 2019








מאמר מצויין כל הכבוד רואים שהאתר שלך חזר לתחייה!
פוסט מעניין וממצא
ברור שזה משפיע. מאז שהם הכריזו על זה ראיתי באתרי לקוחותי שינויים. הן לטובה והן לרעה.
הכלי yslow עובד לכם? איך מפעילים אותו בכל?!
היי בוזי,
כן הכלי של yslow עובד. ואפילו מצויין. תבדוק שיש לך את התוסף Firebug זה עובד מצויין יחד.
אליאבוס.