איך לשפר יחס המרה?
ההבחנה בין קידום אתרים מעולה לבין יחס המרה גבוה לא תמיד ברור, ולכן לא מעט פעמים קורה שאתרים שמקודמים מצוין, עדיין לא ממירים כמו שצריך והלקוח מתאכזב בגלל שאמרו לו ש-"קידום אתרים מביא לך המון לקוחות".
אז מה קורה בפועל?
בדרך כלל, האתר אמנם מקבל הרבה מאוד כניסות, אבל משהו בתוך האתר לא מדרבן מספיק את הגולשים לבצע את הפעולה שמצופה שיעשו, בין אם מדובר במילוי טופס פנייה, חיוג למספר טלפון, הצטרפות לרשימת תפוצה או רכישת מוצרים באתר.
יש כמה סיבות עיקריות שיכולות להוביל לכך:
אין הלימה טובה בין התיאור בגוגל לבין תוכן העמוד: הגולש מצפה למצוא משהו אחד ומוצא משהו אחר
האלמנט החשוב לצורך ההמרה/הנעה לפעולה לא מספיק בולט (חשוב לזכור שהגולשים לא מגיעים תמיד לאותו עמוד)
האתר נראה מיושן, לא מתאים למכשיר בו הגולש משתמש או פשוט עולה לאט והגולש מאבד את הסבלנות
התאמת התיאור והכותרת בגוגל לעמוד היעד
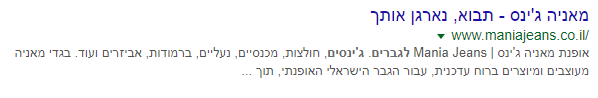
חשוב מאוד שהן הכותרת והן התיאור יהיו אינפורמטיביים ויתארו בדיוק את מה שהגולש אמור למצוא בעמוד ולמה כדאי לו להיכנס דווקא לעמוד הזה. לדוגמה, תיאור טוב לעמוד ג'ינסים לגברים יכול להיות – "ג'ינסים לגברים במחירים מפתיעים מהחברות המובילות בעולם, משלוח מהיר. לא מרוצים? תמיד תוכלו להחזיר!".
באופן דומה, חשוב לשים לב מה האורך המקסימלי אותו אפשר להכניס (הוא משתנה מעט בין המחשב האישי למובייל), אחרת הוא יסתיים בשלוש נקודות, מה שרק יבלבל את הגולשים.
טעות נפוצה אחרת היא לקדם רק כמה עמודים ראשיים, אבל להזניח את העמודים האחרים ולפעמיים אפילו לא לתת להם תיאור וכותרת, כך שהם מופיעים עם ברירת המחדל שמוגדרת במערכת ניהול התוכן או טקסט שגוגל בוחר על סמך השאילתה ותוכן העמוד (שהוא לא תמיד אופטימאלי).
הנה דוגמה לתיאור מבולבל ששם את כל הביצים בסך אחד ומופיע בעמוד הראשון כאשר מחפשים "ג'ינסים לגברים":
המרה לא מספיק בולטת
השאלה הקלאסית בעיצוב אתרים היא היכן למקם את אלמנט ההמרה, יש לכך כמה גישות שלכל אחת מהן יתרונות וחסרונות:
טופס בעמוד נפרד
אם ממקמים את אלמנט ההמרה בעמוד נפרד, ניתן לשחק עם העיצוב ואין מגבלת של מקום. מצד שני, העמוד עצמו לא תמיד מספיק בולט ויכול להיות שהגולש בכלל לא יימצא אותו. לכן, בדרך כלל מקשרים אליו מתפריט עליון שבו יש יחסית מעט פריטים תחת כותרת כמו "צור קשר" או "פנה אלינו".
הפתרון הזה מתאים בעיקר לאנשי מקצוע או נותני שירותים שבשלב מסוים הגולש ירצה ליצור איתם קשר ולכן יחפש באופן אקטיבי איך לעשות זאת. האתרים שלהם גם לא מאוד גדולים, כך שקל יחסית לנווט בין התפריטים.
אלמנט קבוע כחלק מתפריט האתר
אלמנט קבוע יכול להיות ממוקם בפאנל צדדי, אך אז צריך לחשוב איך למקסם את המקום. לדוגמה, אפשר לשים רק שדה אחד של כתובת מייל עם כפתור שליחה או פשוט להשתמש בבאנרים.
אפשרות אחרת היא למקם טופס אנכי בכל עמוד רלוונטי באתר, הטכניקה הזו יעילה במיוחד בשביל בלוגים ואתרים שהם ברובם אתרי תוכן ואתרים אינפורמטיביים.
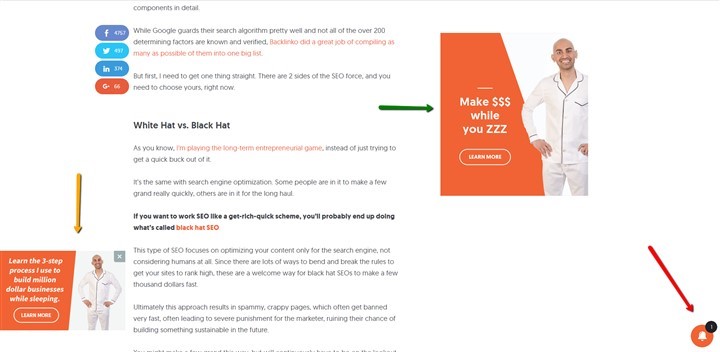
ככה למשל זה נראה באתר של Neil Patel, אחד מהאנשים הנחשבים ביותר בתחום ה- SEO:
המדריכים שלו ארוכים כאורך הגלות, ולכן כל הבאנרים נמצאים תמיד באותו מקום גם אם המשתמש גולל את העמוד.
אמנם שימוש בשלושה אלמנטים שונים (הפעמון בצד ימין למטה מפנה לוויבנר) הוא קצת מוגזם, אבל עם הפופולאריות שלו, הוא יכול להרשות לעצמו את זה…
חלון Popup
רבים מתייחסים לחלונות פופ-אפ כשם נרדף לספאם, אבל מסתבר שהם עדיין ממירים בצורה יפה אם עושים בהם שימוש נכון. אז הנה כמה טיפים:
שמרו על גודל סביר, במיוחד במובייל, אחרת גוגל עשוי להוריד את הדירוגים של האתר
תזמנו את זמן הופעת הפופ-אפ ואל תגרמו לו להופיע לפני שהגולש בכלל הבין לאן הוא נכנס. הטריגר יכול להיות מספר דקות מסוים של שהייה באתר או פעולה אקטיבית כמו גלילה של העמוד או כאשר העכבר מתקרב לסימן האיקס והגולש מתכוון לסגור את הטאב.
גם כאן אסור להשתמש ביותר מדי שדות בטופס, שדה אחד או שניים בדרך כלל מספיקים.
בגדול, פופ-אפ יכול להיות טוב מאוד לרישום לרשימות תפוצה או קבלת מידע נוסף כמו קורס או אירוע כלשהו.
הנה דוגמה לפופ-אפ יציאה מעוצב שמשתמש גם בעדויות חברתיות (המלצות של משתמשים אחרים):
ועוד מילה אחת על חוסמי פרסומות: אתרים רבים החליטו להילחם בחוסמי הפרסומות בכל הכוח והם מונעים גישה מגולשים שלא מכניסים אותם לרשימת האתרים הלבנים. הטקטיקה הזו לא תמיד עובדת ועלולה אף להרחיק את הגולש ולגרום לו לתסכול. לכן, היא תמיד חייבת להיות אופציה ולא לכפות את עצמה על המשתמש. אם האתר לא יכול להיות רווחי בלי אותם גולשים שיכנסו אליו ולא יצפו בפרסומות, כנראה שהבעיה היא באתר ולא בגולשים…
אתרי מובייל
אף על פי שהמודעות להתאמת אתרים למובייל עלתה מאוד בשנים האחרונות, עיצוב אתר שגם יהיה מושך וגם ימיר טוב היא משימה לא פשוטה מכיוון שרוחב העמוד הוא צר מאוד ואין ממש מקום פנוי להציב אלמנטים נוספים. גרוע מכך, אם האתר לא מותאם כלל לסלולר, דפדפנים כמו כרום יבקשו מן המשתמש להציג רק את החלק המרכזי, ואז כל האלמנטים שאמורים להמיר כלל לא יופיעו!
יש כמה דרכים יצירתיות להתגבר על כך, לדוגמה:
להשתמש בפאנל תחתון דמוי שורת המשימות בחלונות שיציג דרכי יצירת קשר
להשתמש בבלון בפינת המסך (כמו שראינו אצל Neil Patel) עם אייקון שימחיש מה לחיצה עליו עושה (לדוגמה – אייקון של בלון שיחה לצ'אט עם נציג ואייקון של טלפון על מנת להתקשר).
למקם טפסים, באנרים או כפתורים בין פסקה לפסקה או בין אלמנטים אחרים בעמוד ולא רק בסופו, זאת מתוך הבנה שהעמודים במובייל הם יותר צפופים וקל לפספס חלקים חשובים. לפעמיים הגולש פשוט מתעצל לגלול עמודים ארוכים (במיוחד אם יש בהם הרבה טקסט).
עוד דבר שאין מניעה מלהתייחס אליו הוא כל נושא המהירות : אם תשימו לב, הזמן הממוצע שלוקח לעמוד מובייל לעלות הוא ארוך יותר בכמה שניות טובות מאשר במחשב האישי, גם אם אתם מחוברים לרשת מהירה מאוד. יש כמה תקנים כמו תקן AMP של גוגל שאפשר להשתמש בהם על מנת לקבל מהירות דומה מאוד לזו של אתרי Desktop ולעיתים אפילו מהר יותר מכך.
אופציה אחרת היא לפתח אתר נפרד למובייל, זה אמנם דורש הרבה עבודה, אבל העבודה הזו בהחלט משתלמת, בעיקר באתרי מסחר אלקטרוני (אתר זאפ עושה בכך שימוש לא רע). אופציה אחרת למי שיכול להרשות לעצמו היא אפליקציה ייעודית אשר יכולה גם לשלוח התראות למשתמש ולהגדיל את מספר ההמרות באופן משמעותי.
ושוב, נזכיר לא להשתמש ביותר מדי מודעות, ובמיוחד לא במודעות בין עמוד לעמוד למרות שהן מאוד פופולאריות בארץ. סיבה אחת היא שבגוגל רמזו יותר מפעם אחת שהם מאוד לא אוהבים את זה. סיבה שנייה היא שקל מאוד להתבלבל בין האיקס של סגירת המודעה לבין האיקס של סגירת הטאב, ואז הגולש יוצא מהאתר בלי שהוא התכוון לכך.
- טיפים חשובים לניתוח פרופיל קישורים - נובמבר 2, 2017
- איך לשפר יחס המרה? - אוקטובר 15, 2017
- צ'קליסט לקמפיין PPC: דברים שרצוי לדעת ולבדוק - ספטמבר 14, 2017