גוגל משיקה: כלי לבדיקת התאמה למכשירים ניידים
בשנתיים האחרונות אנחנו נחשפים יותר ויותר לנתונים על השוק הסלולרי שגדל מיום ליום ואני לא מדבר רק על כמות הצרכנים שגדלה אלא גם על איכות המכשירים הסלולריים, מסכים גדולים יותר, איכותיים יותר, עם צבעים חדים יותר וכו'…אבל מה קורה עם אתרים שלא מותאמים לסלולרי ואיך "גוגל" באה לעשות סדר גם במקרה הזה? – כל המידע על הכלי החדש שבודק התאמת אתרים לניידים.

מנוע החיפוש של "גוגל" דוגל כבר תקופה ארוכה בהתאמת אתרים לסלולרי, הם עשו את זה בעבר באמצעות עדכון HummingBird , וכבר אז יכולנו לראות עלייה בכמות האתרים שעברו התאמה לסלולרי.
אבל מה..לא כולם עומדים בסטנדרטים, לכן "גוגל" השיקה כלי שבודק אם האתר שהתאמתם לסלולרי באמת מותאם עפ"י הסטנדרטים המקובלים.
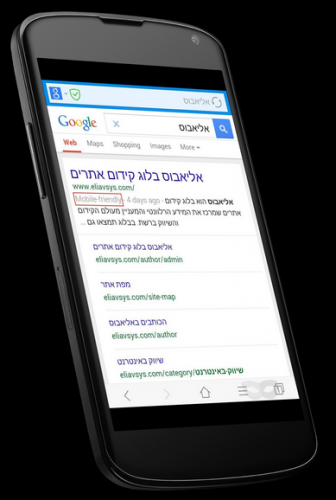
בנוסף, אם אתר באמת עובר את המבחן הוא מקבל סימון נוסף בתוצאות החיפוש המראה "Mobile-friendly" (דוגמא בצד שמאל).
הכלי של גוגל לבדיקת Mobile-Friendly (בדקו אם גם אתם זכאים לסימון ואם באמת האתר שלכם עומד בסטנדרטים)
מה הכלי של "גוגל" בודק?
האתר לא משתמש בטכנולוגיית הפלאש שלא קריאה בניידים מסויימים
מרחק בין קישורים צריך להיות סביר בשביל לא לבלבל את המשתמש
טקסטים צריכים להיות קריאים ללא שימוש בהתקרבות (zoom-in) על מנת לקרוא
האתר צריך להתאים את עצמו למסכים השונים ללא צורך בגלילה ימינה ושמאלה
אין לי ספק שברגע שמשתמש מחפש ב"גוגל" כשהוא עם מכשיר נייד והוא רואה כיתוב שאומר "ידידותי לניידים" הוא יעדיף את זה על תוצאה שאינה מותאמת וגורמת לו להתאמץ להבין את האתר.
- 12 מומחים לקידום אתרים עונים: איך לנצח את המתחרים ב-2020? - נובמבר 21, 2019
- קידום אתרים, אבטחה, וירוסים ומה שבניהם - ספטמבר 18, 2019
- איך לשפר מהירות טעינה של אתר, חמישה טיפים פשוטים (שעובדים) - יוני 4, 2019







אני תמיד נהנה מהפוסטים שלך אליאב. יישר כוח ותודה רבה